5 yıl önce
React.js Projesi Oluşturma
npx create-react-app live-editoreğer npx veya nodejs yüklü değilse, node.js'i bu adresten indirebilirsiniz. Node.js indirdiğinizde npx otomatik yüklenecektir ancak yüklenmezse "npm install -g npx" ile global olarak yükleyebilirsiniz.
Daha sonra editörde yazdığımız kodu renklendirebilmek ve satır sayılarını gösterebilmek gibi özellikleri gerçekleştirmek için codemirror isimli bir node modülünü indiriyoruz.
npm install react-codemirror2 codemirror --save
Daha sonra React'ı indirdiğiniz yerdeki klasörü açtığınızda App.js dosyasını açalım ve gerekli modülleri import edelim.
import React from "react";
import {Controlled as CodeMirror} from 'react-codemirror2'
import 'codemirror/lib/codemirror.css'
import 'codemirror/theme/material.css'
import './style.css'
/* style.css
.react-codemirror2 {
height: 100%;
width: 100%;
font-size: 21px;
}
.react-codemirror2 .CodeMirror {
height: 100%;
}
*/
require('codemirror/mode/javascript/javascript');
require('codemirror/mode/markdown/markdown');
Bu projede kullanacağımız iki adet react hook bulunuyor. Bunlardan birisi useState() diğeri ise useEffect() eğer react-hooks hakkında bilgi sahibi değilseniz bu adresten okuyabilirsiniz.
function App() {
const [liveHtml, setLiveHtml] = React.useState(""); // Yazdığımız kodu tutacağımız state.
React.useEffect(() => {
const el = document.getElementById("myFrame");
if (el) {
// Html kodları göstereceğimiz için iframe içerisinde yapmayı uygun buldum. iframe'i açıyoruz ve içine liveHtml'i yazdırıyoruz.
el.contentWindow.document.open();
el.contentWindow.document.write(liveHtml);
el.contentWindow.document.close();
}
}, [liveHtml]); // Dependency olarak liveHtml state değişkenini veriyoruz. Live html her değiştiğinde çalışacak.
return <></>
}
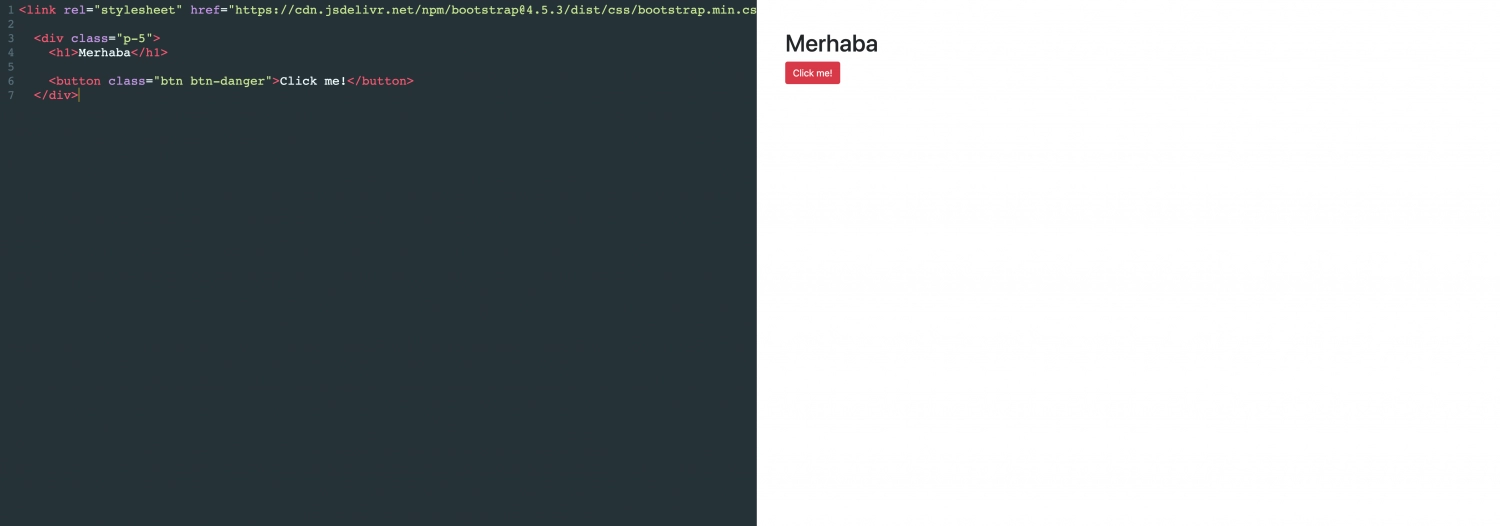
JSX kısmına gelecek olursak, ekranı iyi bölecek şekilde solda editör, sağda canlı gösterim şeklinde ayarladım kendinize göre değiştirebilirsiniz
import React from "react";
import {Controlled as CodeMirror} from 'react-codemirror2'
import 'codemirror/lib/codemirror.css'
import 'codemirror/theme/material.css'
import './style.css'
require('codemirror/mode/javascript/javascript');
require('codemirror/mode/markdown/markdown');
function App() {
const [liveHtml, setLiveHtml] = React.useState("");
React.useEffect(() => {
const el: any = document.getElementById("myFrame");
if (el) {
el.contentWindow.document.open();
el.contentWindow.document.write(liveHtml);
el.contentWindow.document.close();
}
}, [liveHtml]);
return (
İlk yorumu sen ekle!

0 Yorum